html tutorial - <div> Division Tag in HTML - html5 - html code - html form

Learn html - html tutorial - div tag - html examples - html programs
- <div> tag is used to define division or a section of a html document.
- The <div> tag is used to group element for styling purpose.
- The <div> tag supports the Global Attributes and Event Attributes.
- The <div> tag belongs to Flow content category and palpable content.
Syntax for <div> tag:
<div>Content</div> Differences between HTML 4.01 and HTML 5 for <div> tag in HTML:
HTML 4.0.1
- HTML 4 is support align attribute.
HTML 5
- HTML 5 is does not support align attribute.
Sample Coding for <div> tag:
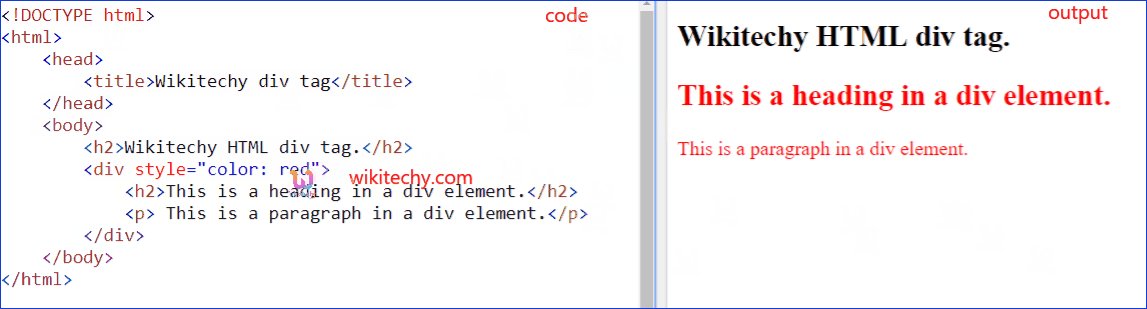
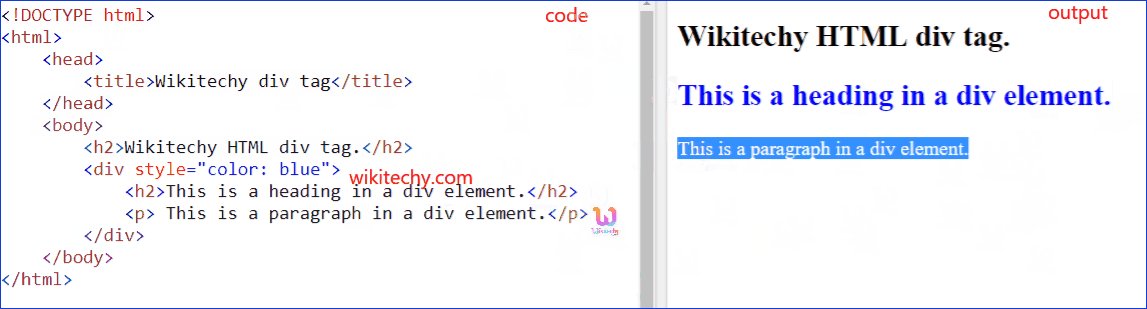
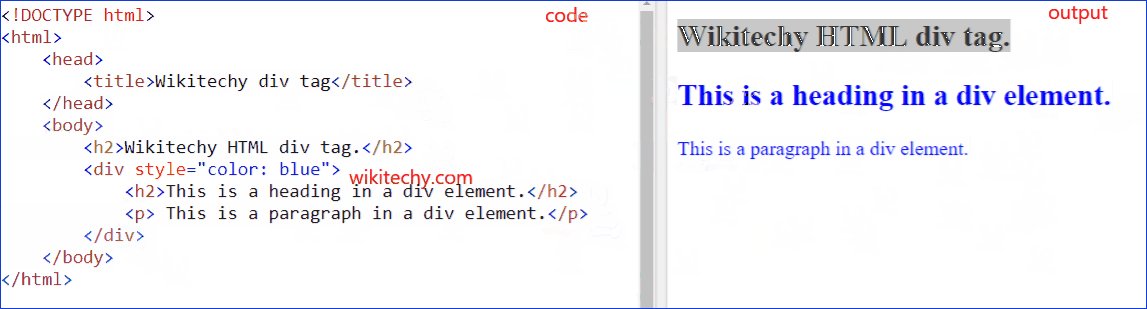
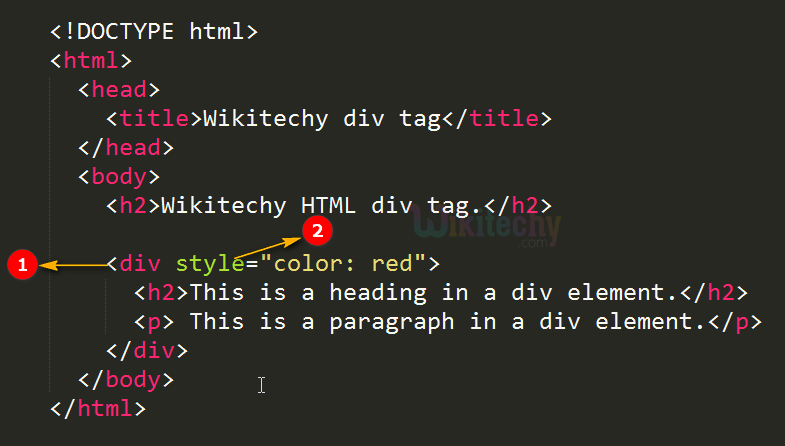
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy div tag</title>
</head>
<body>
<h2>Wikitechy HTML div tag.</h2>
<div style="color: red">
<h2>This is a heading in a div element.</h2>
<p>This is a paragraph in a div element.</p>
</div>
</body>
</html>Code Explanation for <div> tag:

- <div> tag used to group the <h2> and <p> tag.
- style attribute is used to set red color for the contents inside the <div> tag.
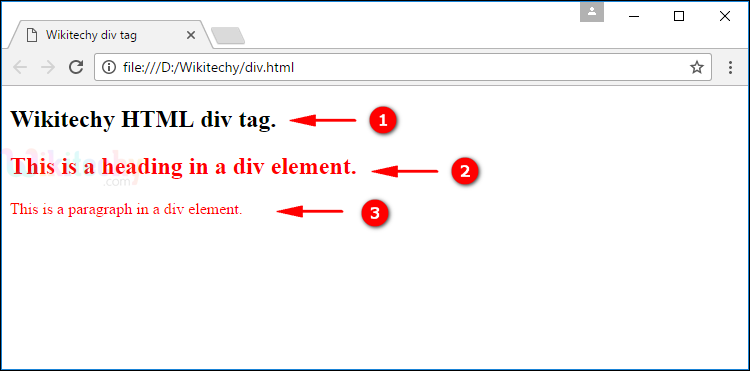
Output for <div> tag:

- The <h2> tag content “Wikitechy HTML div tag” is displayed in default color (black).
- The <h2> tag content “This is a heading in a div element.” Is displayed in red color because it is placed inside the <div> which is styled in red color.
- The <p> tag content “This is a paragraph in a div element.” This also declared inside the <div> tag so this is also colored in red.
Browser Support for <div> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- The <div> element is frequently used together with CSS to layout a webpage.
- By default, browsers always place a line break before and after the <div> element. However, this can be changed with CSS.
