html tutorial - <ol> Order list tag in HTML - html5 - html code - html form

Learn html - html tutorial - order list ol tag in html - html examples - html programs
- <ol>tag is defined as the ordered list.
- <ol> tag is displayed with numerical and alphabetical. By using <li>tag it defines the list.
- It supports Global and Event attributes.
- <ol> tag belongs to Flow content./li>
Syntax for <ol> tag:
<ol>list item here…</ol>Differences between HTML 4.01 and HTML5
HTML 4.01
- The “start”and “type” attributes are deprecated.
- “compact” attribute is supported.
HTML5
- It supports “start”and “type” attributes.
- It doesn’t support “compact” attribute.
- The “reversed” attribute is new in HTML5.
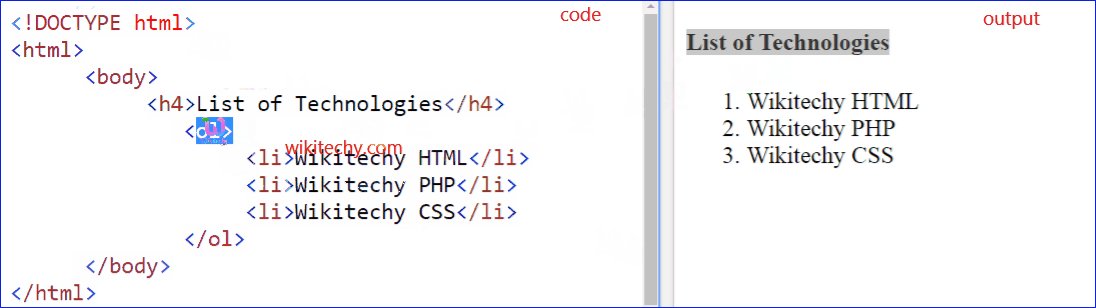
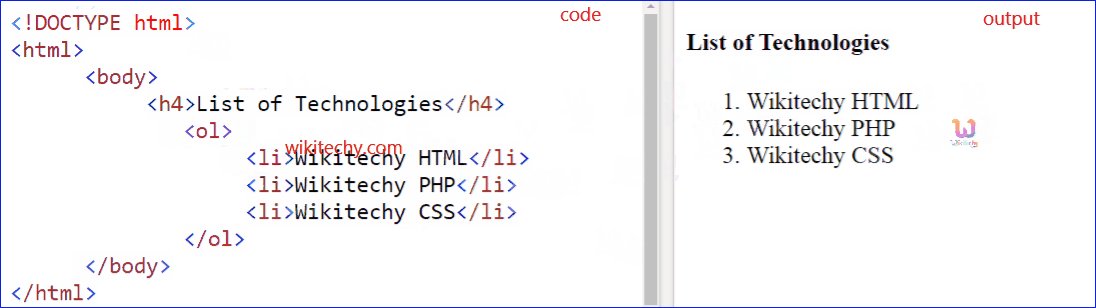
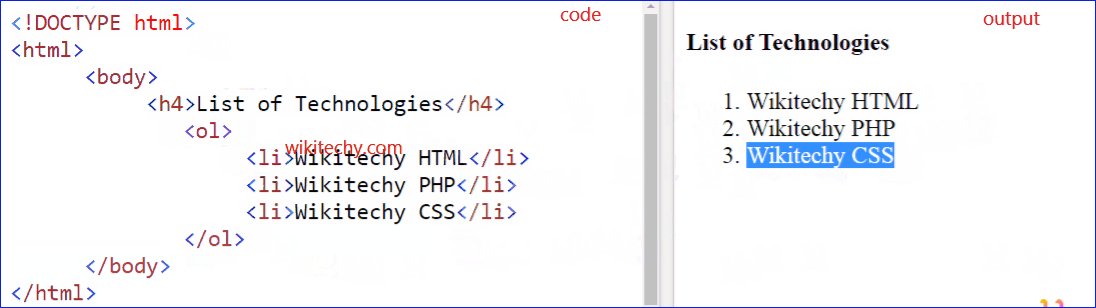
Sample Coding for <ol> in HTML:
Tryit<!DOCTYPE html>
<html >
<body>
<h4>List of Technologies</h4>
<ol>
<li>Wikitechy HTML</li>
<li>Wikitechy PHP</li>
<li>Wikitechy CSS</li>
</ol>
</body>
</html>Code Explanation for <ol>Tag:

- .<ol>tag used to list the content in order.
Output of <ol>Tag:

- The content is displayed in ordered list with numerical form.
Attributes List :
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| compact | compact | Yes | No | Used to define that the list should render smaller than normal |
| reversed | reversed | No | Yes | Used to define that the list order should be descending |
| start | number | Yes | Yes | Used to define the start value of an ordered list |
| type | 1 A a I i |
Yes | Yes | Used to define which kind of bullet point will be used. |
Browser Support for <ol> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
