html tutorial - <mark> Mark Tag in HTML - html5 - html code - html form

Learn html - html tutorial - mark tag - html examples - html programs
- The <mark> tag is used to highlight the content.
- The <mark> tag generally used for highlight the relevant content in a context.
- The <mark> tag will also support both Global Attribute and Event attribute.
- <mark> tag belongs to Flow content, Palpable content and Phrasing content category.
Syntax for <mark> tag:
<mark>content</mark>Differences between HTML 4.01 and HTML 5 for <mark> tag:
HTML 4.0.1
- HTML 4 does not support <mark> tag.
HTML 5
- <mark> tag new in HTML5.
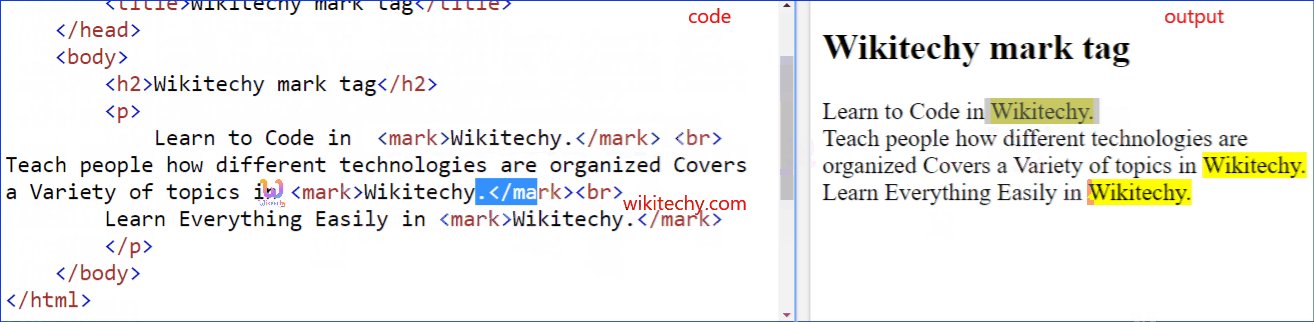
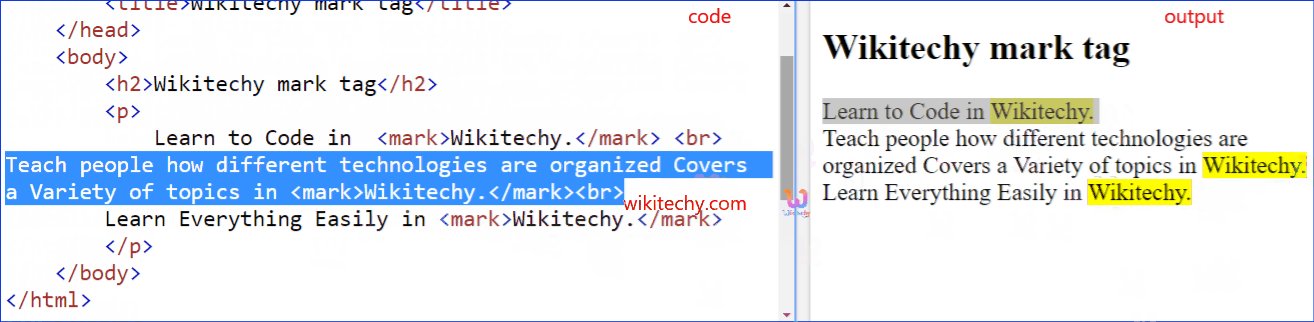
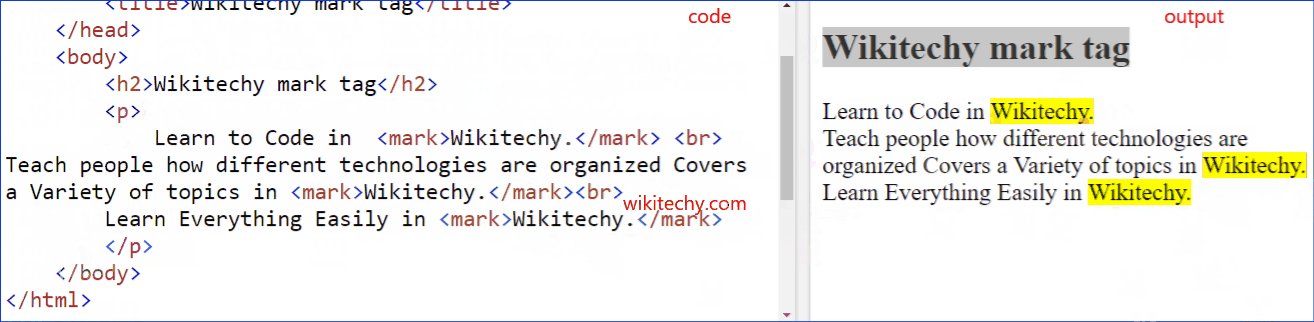
Sample Coding for <mark> tag:
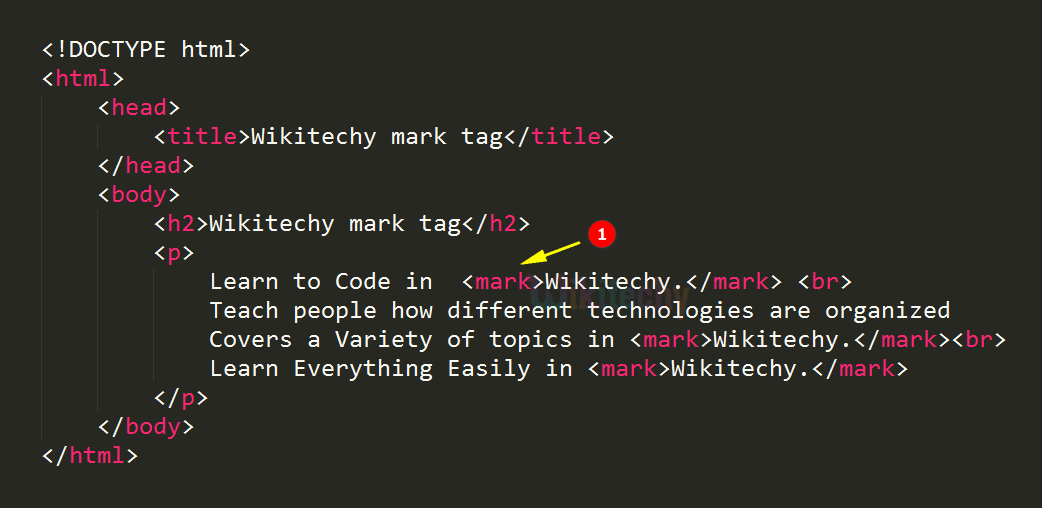
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy mark tag</title>
</head>
<body>
<h2>Wikitechy mark tag</h2>
<p>
Learn to Code in <mark>Wikitechy.</mark><br>
Teach people how different technologies are organized Covers a Variety of
topics in <mark>Wikitechy.</mark><br>
Learn Everything Easily in <mark>Wikitechy.</mark>
</p>
</body>
</html>Code Explanation for <mark> tag:

- <mark> tag is used to highlight the wikitechy word in the document.
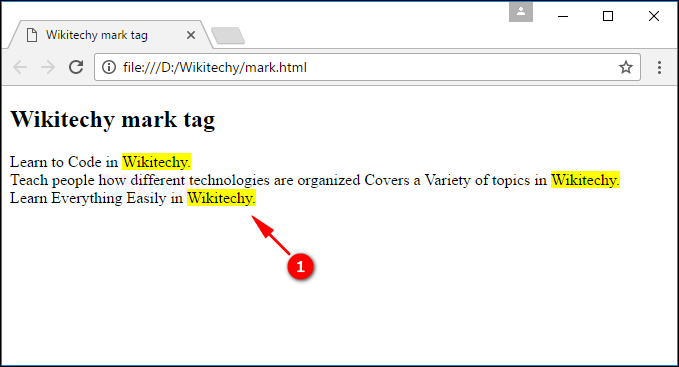
Output for <mark> tag:

- Here we can see the highlighted text “Wikitechy” which is given within the <mark> tag.
Browser Support for <mark> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
