html tutorial - Sample <samp> tag in HTML - html5 - html code - html form

Learn html - html tutorial - samp tag - html examples - html programs
- <samp> tag is defined as sample output from a computer program.
- <samp> tag is also known as Phrase tag.
- Generally, the <samp> tag is displayed in the browsers with monotype font. (Such as Lucida console).
- <samp> tag supports Global and Event attributes.
- <samp> tag belongs to Flow content, Palpable content, and Phrasing content category.
Syntax for <samp> tag :
<samp>content</samp>Sample Coding for <samp> tag in HTML:
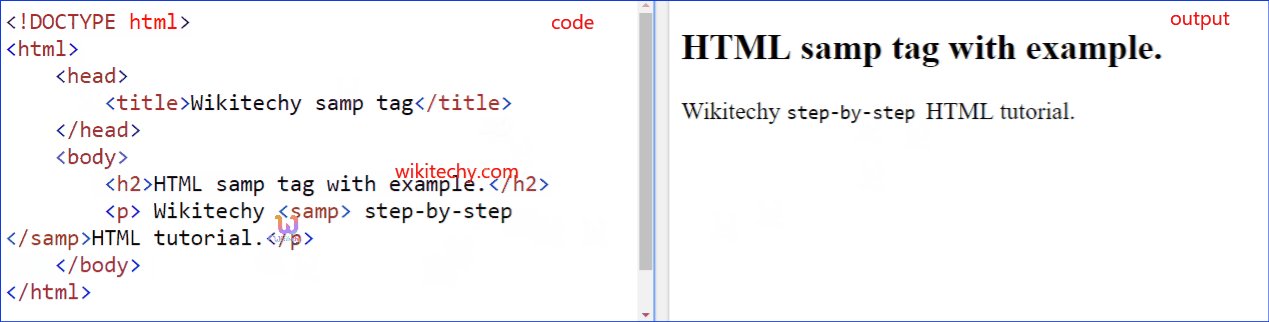
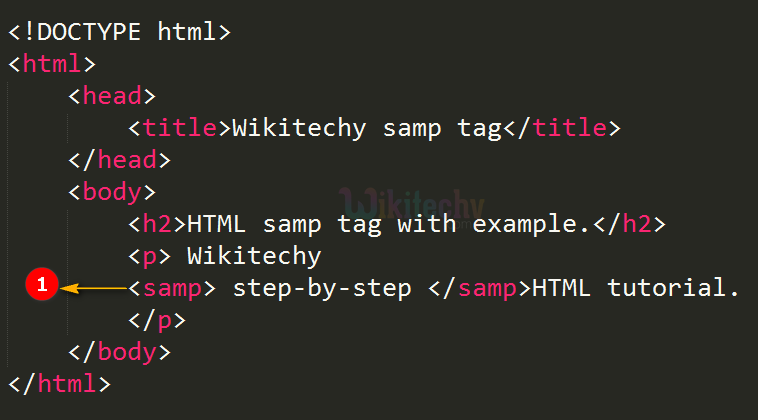
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy samp tag</title>
</head>
<body>
<h2>HTML samp tag with example.</h2>
<p>Wikitechy<samp>step-by-step</samp>HTML tutorial.</p>
</body>
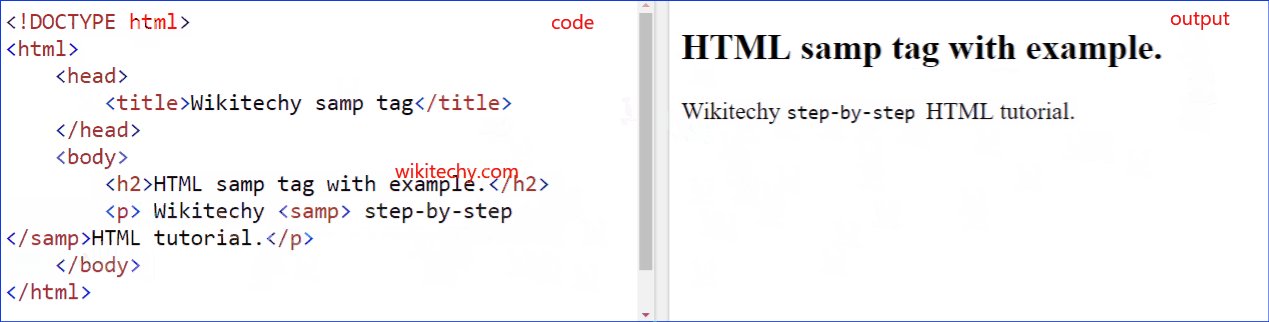
</html>Code Explanation for <samp> tag:

- <samp> element is displayed in monotype font.
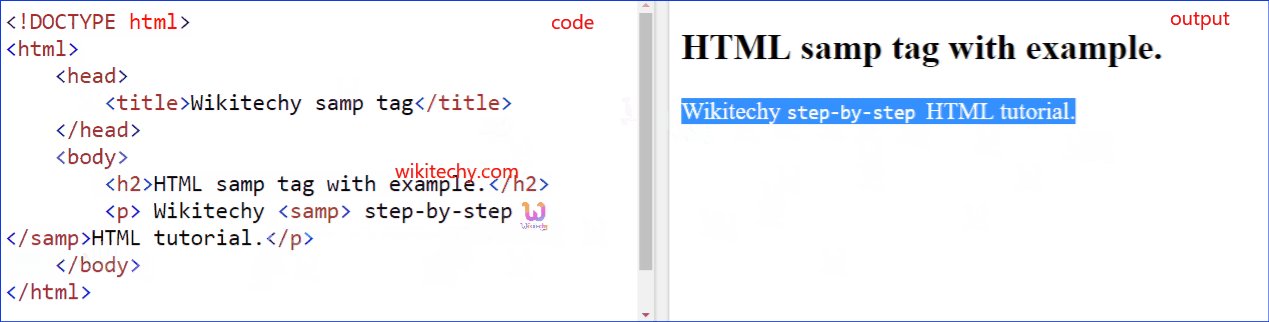
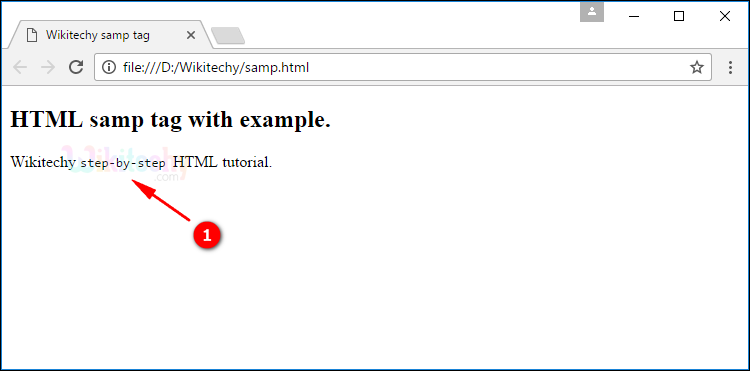
Output of <samp> tag:

- “step-by-step” will be displayed in different font.
Browser Support for <samp> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
