html tutorial - <summary> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - summary tag - html examples - html programs
- The <summary> element is used to defines a visible heading for the <details> element. The heading can be clicked to view or hide the details.
- The <summary> element is used as a summary, caption or legend for the content of a <details> element.
- The <summary> tag supports Global Attributes and Event Attributes.
- <summary> element belongs to Phrasing content or one element of Heading content.
Syntax for <summary> tag:
<details>
<summary>Content</summary>
</details>Differences between HTML 4.01 and HTML 5 for <summary> tag in HTML:
HTML 4.0.1
- HTML 4 does not support <summary> tag.
HTML 5
- The <summary> tag is new to HTML5.
Sample Coding for <summary> tag:
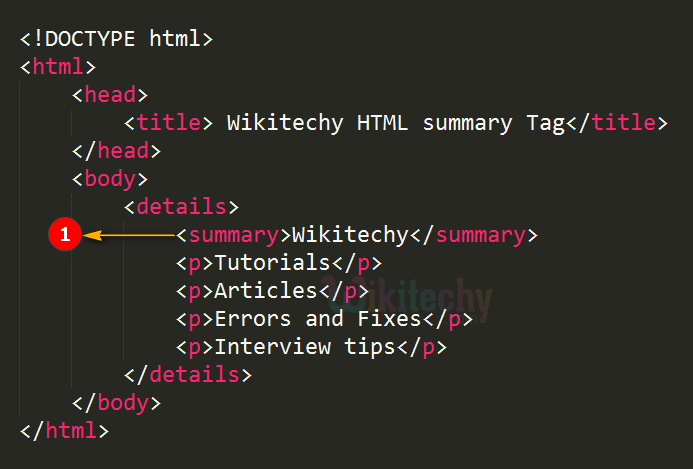
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML summary Tag</title>
</head>
<body>
<details>
<summary>Wikitechy</summary>
<p>Tutorials</p>
<p>Articles</p>
<p>Errors and Fixes</p>
<p>Interview tips</p>
</details>
</body>
</html>Code Explanation for <summary> tag:

- <summary> tag defines the heading for <details> element. Here Wikitechy is the caption for <details> element.
Output for <summary> tag:

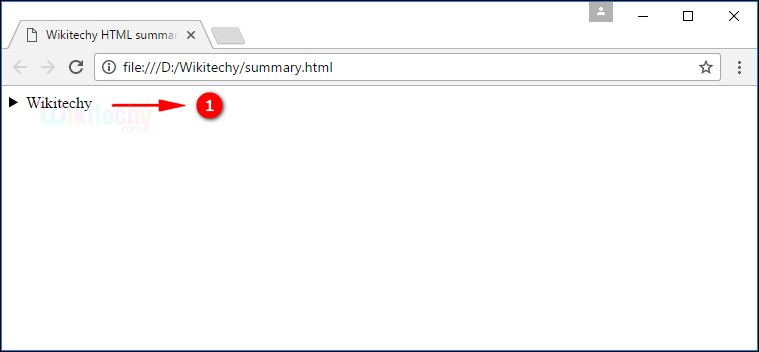
- <summary> tag content “Wikitechy” displayed with a hidden details.
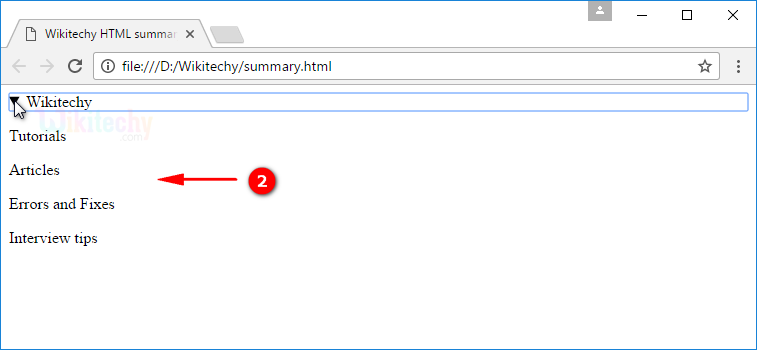
- When user click the ”Wikitechy” that will show the details.

Browser Support for <summary> tag in HTML:
| |
||||
|---|---|---|---|---|
| 12.0 | No | 48.0 | 6.0 | 15.0 |
Tips and Notes
- The <details> tag should have <summary> tag as its first child element.
